最近google被墙,博客因为调用了google的font导致加载缓慢,检测速度为23s左右,所以上网搜了一下解决方法,解决办法如下
方法一:
//移除google fonts api
function remove_open_sans_from_wp_core() {
// 移除 open-sans 字体
wp_deregister_style( 'open-sans' );
wp_register_style( 'open-sans', false );
wp_enqueue_style('open-sans','');
// 移除 bushwick-lato 字体
wp_deregister_style( 'bushwick-lato' );
wp_register_style( 'bushwick-lato', false );
wp_enqueue_style('bushwick-lato','');
}
add_action( 'init', 'remove_open_sans_from_wp_core' );
方法二:
add_filter( 'gettext_with_context', 'wpjam_disable_google_fonts', 888, 4);
function wpjam_disable_google_fonts($translations, $text, $context, $domain ) {
$google_fonts_contexts = array('Open Sans font: on or off','Lato font: on or off','Source Sans Pro font: on or off','Bitter font: on or off');
if( $text == 'on' && in_array($context, $google_fonts_contexts ) ){
$translations = 'off';
}
return $translations;
}
方法三:
经检测,上述方法不太有效,所以楼主综合了一下网上的方法,总结出了第三个方法
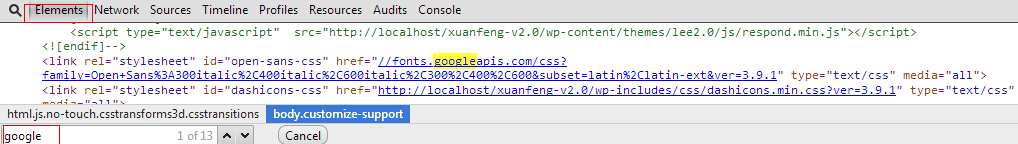
a、在页面点击右键,查看源码,找到googlefont的那段css源码
然后打开这段代码(需要翻墙,楼主把代码贴在这,仅供参考,不一定适合所有主题)
@font-face {
font-family: 'Bitter';
font-style: normal;
font-weight: 400;
src: local('Bitter-Regular'), url(http://fonts.gstatic.com/s/bitter/v6/X7ZHlbakqnL_pOH265Q8kg.woff2) format('woff2'), url(http://fonts.gstatic.com/s/bitter/v6/s9gJB935qk_YG8d-lnTdvA.woff) format('woff');
}
@font-face {
font-family: 'Lora';
font-style: normal;
font-weight: 400;
src: local('Lora'), local('Lora-Regular'), url(http://themes.googleusercontent.com/static/fonts/lora/v7/YQixcBt4h8DmZwK9P1bhEQ.woff) format('woff');
}
@font-face {
font-family: 'Lora';
font-style: normal;
font-weight: 700;
src: local('Lora Bold'), local('Lora-Bold'), url(http://themes.googleusercontent.com/static/fonts/lora/v7/ygC2Fp8ylofzQwABjiUjiA.woff) format('woff');
}
@font-face {
font-family: 'Lora';
font-style: italic;
font-weight: 400;
src: local('Lora Italic'), local('Lora-Italic'), url(http://themes.googleusercontent.com/static/fonts/lora/v7/dkGoamsR8Uep2XQql1FplA.woff) format('woff');
}
@font-face {
font-family: 'Lora';
font-style: italic;
font-weight: 700;
src: local('Lora Bold Italic'), local('Lora-BoldItalic'), url(http://themes.googleusercontent.com/static/fonts/lora/v7/1wR3aOJ69QwyZ9B-WDmIqT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
}
b、点开文中的font字体链接,下载font,将下载好的woff文件放在\wp-includes\fonts\google 目录中, google是自建的,然后字体可能也需要翻墙,所以博主把字体链接也放在底下
百度云盘地址:http://pan.baidu.com/s/1hqqYm2o
c、将上面的css代码保存,命名为google-font.css,并放在\wp-includes\css目录中,css代码如下
@font-face {
font-family: 'Bitter';
font-style: normal;
font-weight: 400;
src: local('Bitter-Regular'), url(../fonts/google/X7ZHlbakqnL_pOH265Q8kg.woff2) format('woff2'), url(../fonts/google/s9gJB935qk_YG8d-lnTdvA.woff) format('woff');
}
@font-face {
font-family: 'Lora';
font-style: normal;
font-weight: 400;
src: local('Lora'), local('Lora-Regular'), url(../fonts/google/YQixcBt4h8DmZwK9P1bhEQ.woff) format('woff');
}
@font-face {
font-family: 'Lora';
font-style: normal;
font-weight: 700;
src: local('Lora Bold'), local('Lora-Bold'), url(../fonts/google/ygC2Fp8ylofzQwABjiUjiA.woff) format('woff');
}
@font-face {
font-family: 'Lora';
font-style: italic;
font-weight: 400;
src: local('Lora Italic'), local('Lora-Italic'), url(../fonts/google/dkGoamsR8Uep2XQql1FplA.woff) format('woff');
}
@font-face {
font-family: 'Lora';
font-style: italic;
font-weight: 700;
src: local('Lora Bold Italic'), local('Lora-BoldItalic'), url(../fonts/google/1wR3aOJ69QwyZ9B-WDmIqT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
}
d、修改 \wp-includes\script-loader.php 文件,找到
$open_sans_font_url = “//fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,300,400,600&subset=$subsets”;
换成:
$open_sans_font_url = “/wp-includes/css/google-font.css”;
e、最关键一步
在主题文件夹中,找到
$fonts_url = add_query_arg( $query_args, “//fonts.googleapis.com/css” );
这段代码,将地址替换成你的google-font.css的地址
改完后博主用百度测速工具检测,页面打开速度3.6s,自此,问题解决